Categories
2025
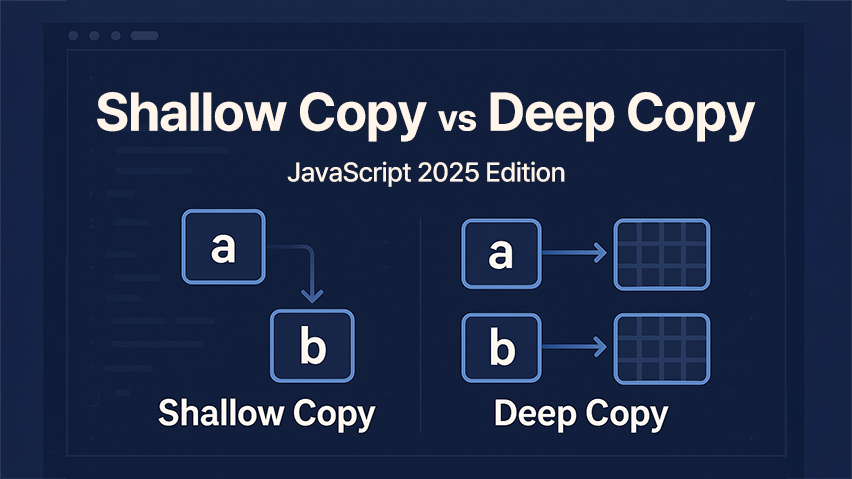
JavaScript Shallow Copy vs Deep Copy: 2025 Edition

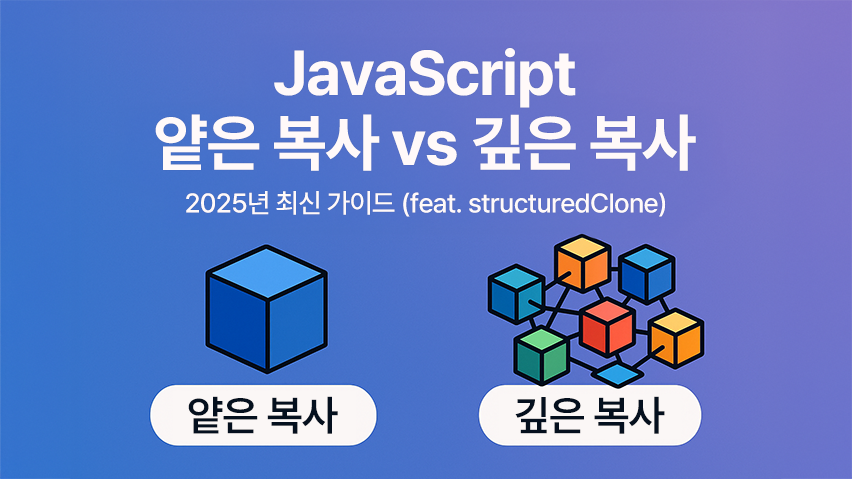
JavaScript 얕은 복사 vs 깊은 복사: 2025년 최신 가이드 (feat. structuredClone)

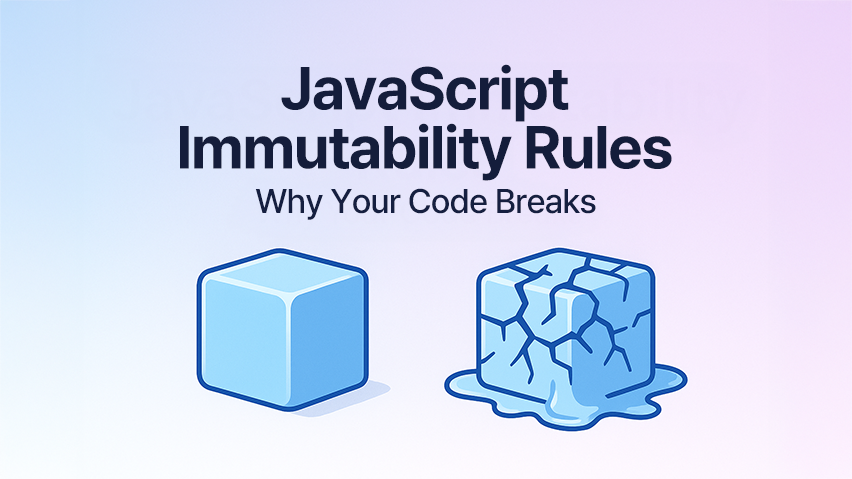
Why Your Code Breaks: JavaScript Immutability Rules

JavaScript 불변성, 왜 중요할까? 쉽게 이해하는 React 준비 완벽 가이드

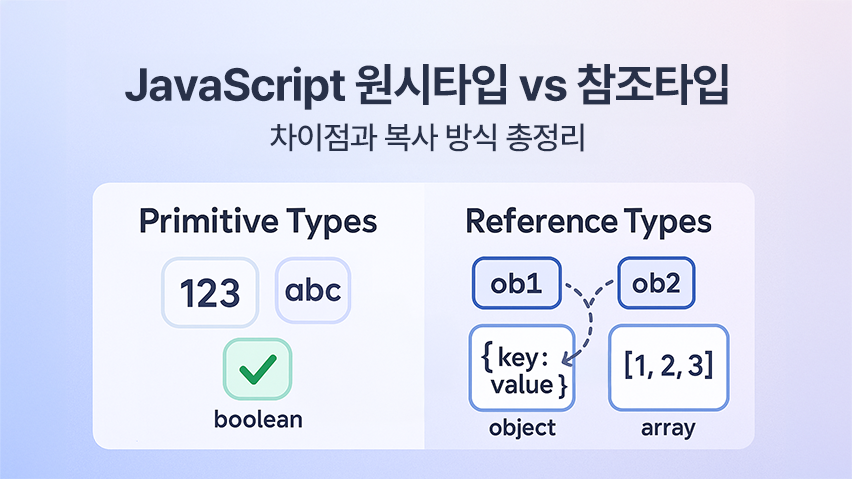
JavaScript Primitive vs Reference: The Bug You Didn't Expect

JavaScript 원시타입 vs 참조타입: 차이점과 복사 방식 총정리

JavaScript var vs let vs const: Why Avoid var?

JS 변수 선언법: var 대신 let과 const를 써야 하는 이유

JavaScript Function Expression: 3 Essential Patterns Every Developer Must Know

자바스크립트 함수 표현식 가이드 - 실무에서 바로 쓰는 핵심 정리

JavaScript Hoisting: Master TDZ and Function Behavior

자바스크립트 호이스팅, 변수 선언 전 사용 가능한 이유

JavaScript Blocks vs Functions: 5 Must-Know Use Cases

JavaScript 블록 vs 함수 차이점 비교 가이드

YouTube Auto-Play on Scroll: JavaScript Code Guide

JavaScript Scope: 3 Essential Types Every Beginner Must Know (With Examples)

JavaScript 스코프 완벽 가이드: 변수 관리의 핵심 3가지 규칙

JavaScript - 스크롤하면 유튜브 자동재생하는 Intersection Observer 코드

React useMemo vs useCallback: 5 Key Differences Every Developer Must Know

What is a Callback in JS: Functions That Wait

Stop React Re-renders with useCallback Hook

리액트 학습을 위한 필수 자바스크립트 개념 로드맵

React useMemo vs useCallback 차이점 쉽게 이해하기

JavaScript 콜백 함수(Callback function) 쉽게 이해하기

React useCallback으로 불필요한 리렌더링 방지하기

React useCallback 퀴즈 (5문제 + 해설)

React useMemo Tutorial: Optimize Render Performance

useMemo 활용한 React 객체 안정화 & 리렌더링 최적화 기법

React useRef: How to Access DOM Elements Directly

React - useRef 훅으로 DOM 직접 제어하고 값 유지하기

React useEffect Tutorial: From Basic to Advanced

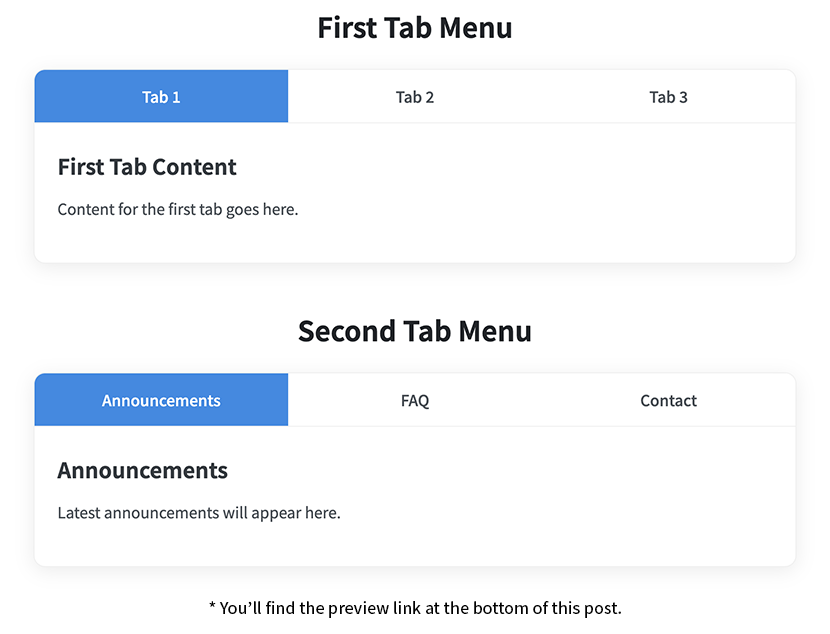
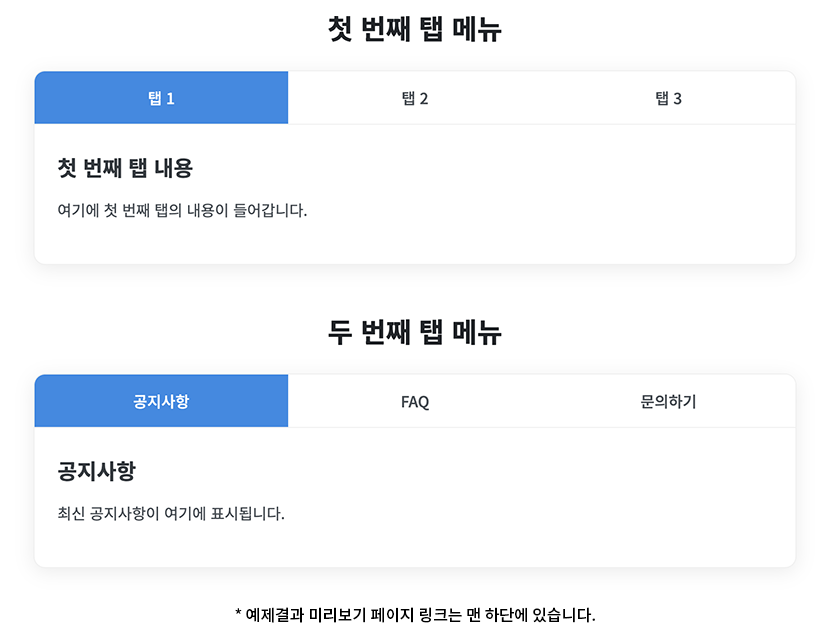
How to Build Multiple Tab Menus Using One jQuery Function

jQuery - 클래스 하나로 탭메뉴 여러개 구현하기

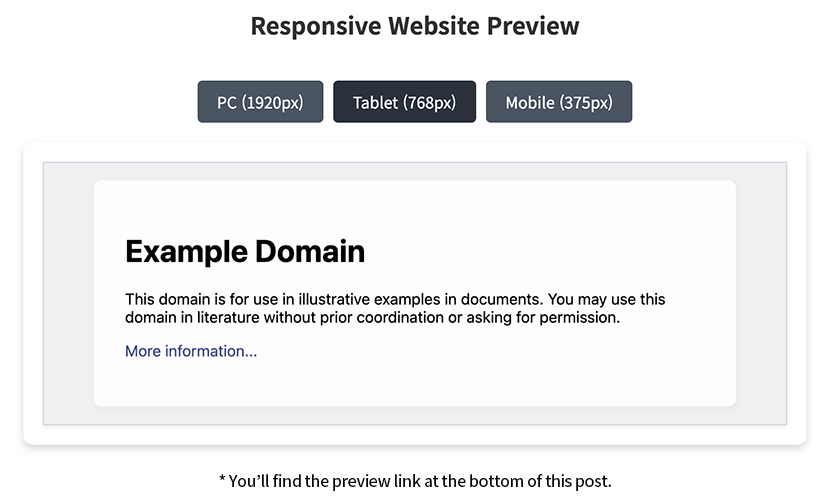
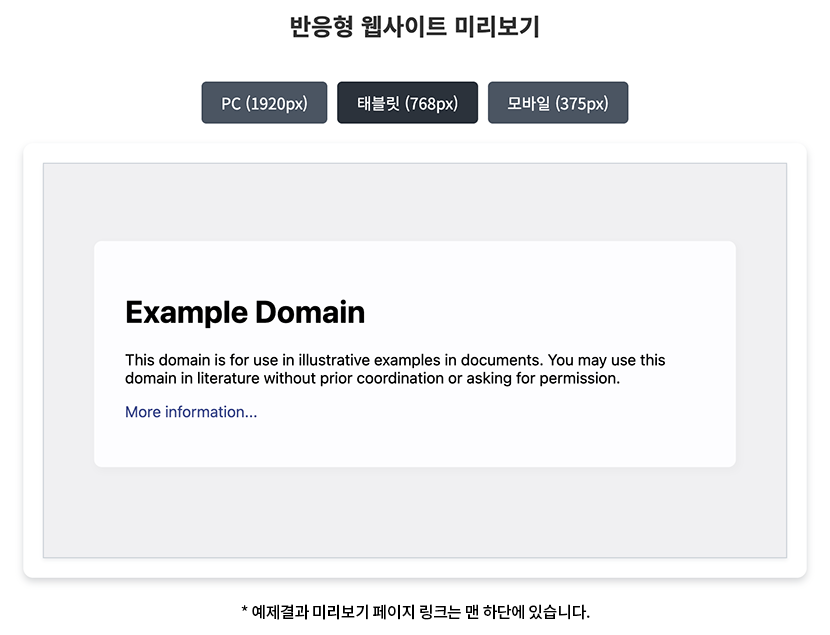
How to Build a Responsive Device Preview with jQuery

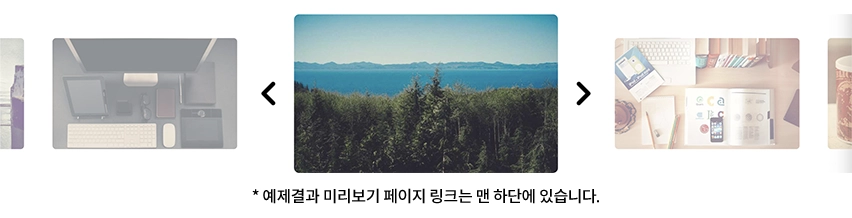
jQuery - iframe 기반 반응형 웹사이트 미리보기 툴 만들기

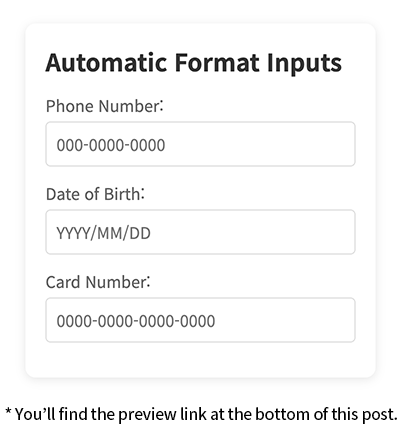
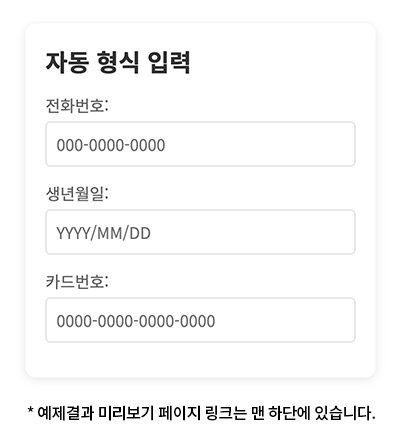
How to Build Custom Input Auto Format with jQuery

React - 예제로 쉽게 이해하는 useState와 함수형 업데이트

jQuery - 전화번호/카드번호 자동 하이픈 및 커스텀 패턴 설정법

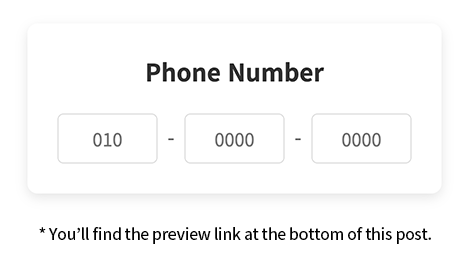
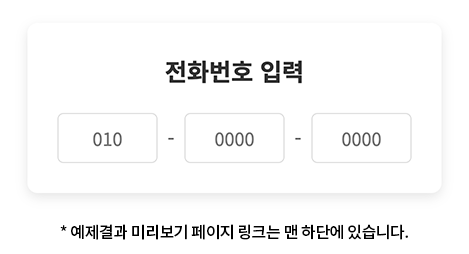
How to Auto Tab Phone Number Input with jQuery

jQuery - 전화번호 입력 폼 자동 포커스 이동

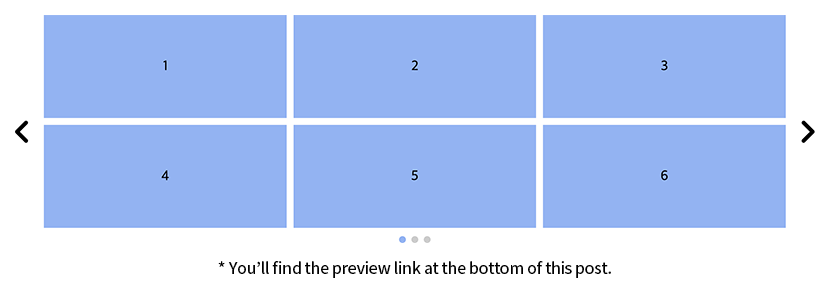
How to Create a Swiper Grid Loop in jQuery

jQuery - Dynamic Parallax Effect on Mouse Move

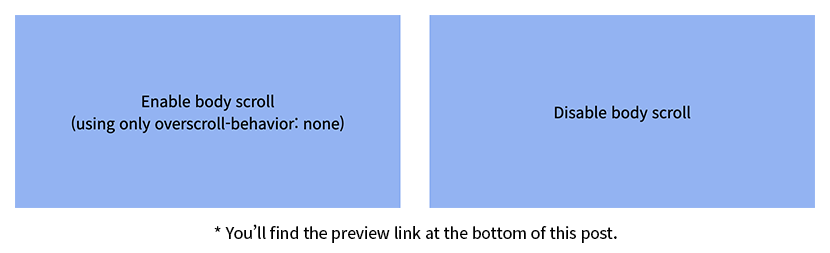
Disable Body Scroll Behind Popups (overscroll-behavior)

jQuery - 마우스 따라 움직이는 패럴랙스 효과 구현하기

Create a Scrolling Mouse Animation with CSS

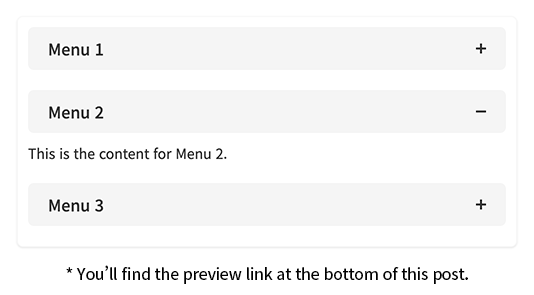
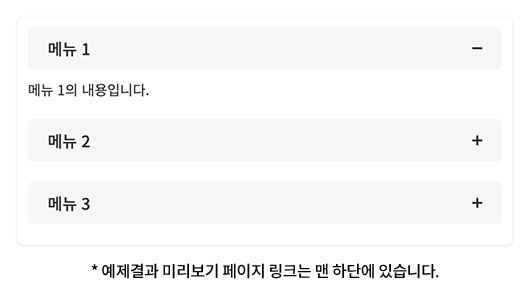
Simple <details> Accordion: CSS (Optional jQuery)

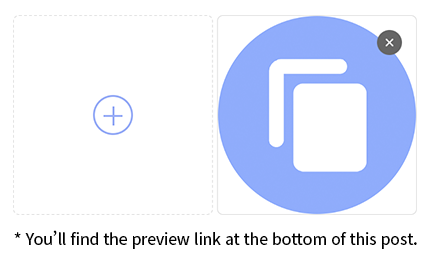
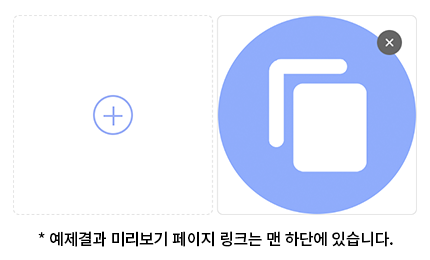
Implement Image File Upload and Preview using jQuery

jQuery - 이미지 파일 업로드 및 미리보기 기능 구현하기

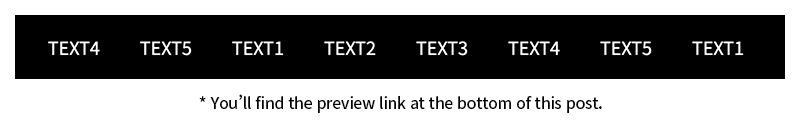
Responsive jQuery Marquee Banner Tutorial (Infinite Loop)

animation-timeline: CSS로 만드는 부드러운 스크롤 애니메이션

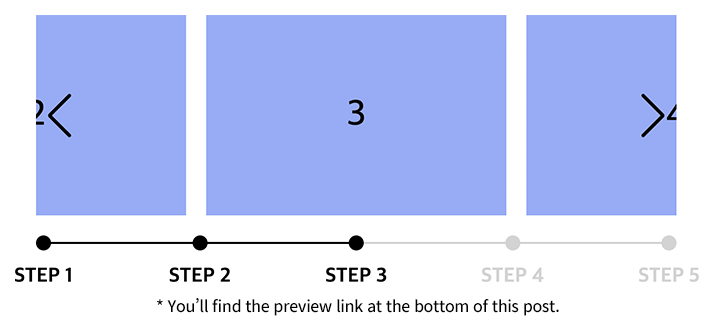
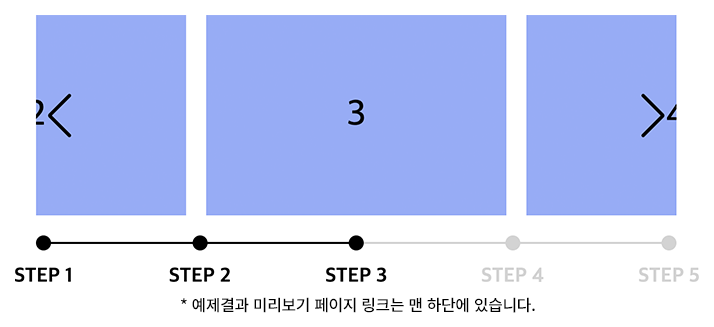
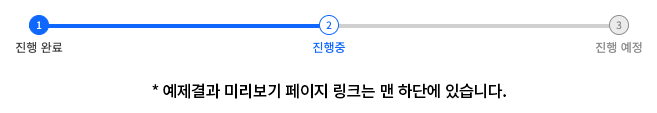
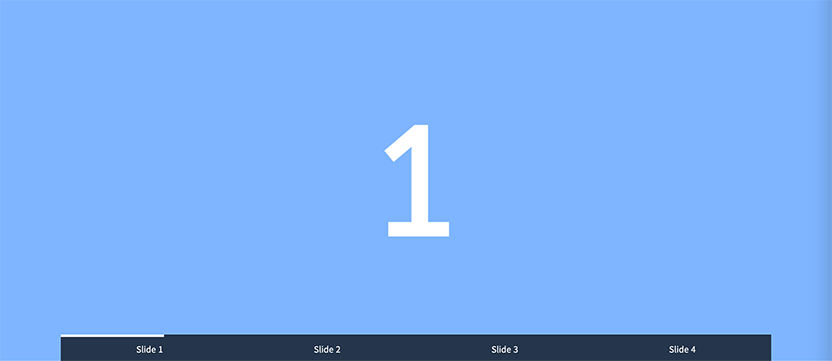
Swiper.js Slider: Custom Step Progress Bar Tutorial

jQuery - Swiper 단계별 프로그레스바 페이지네이션 연동

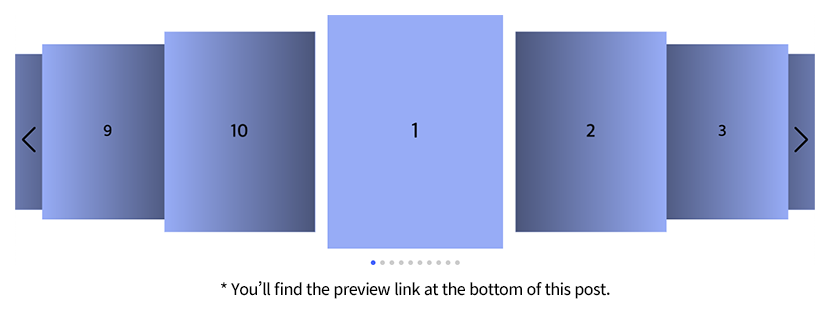
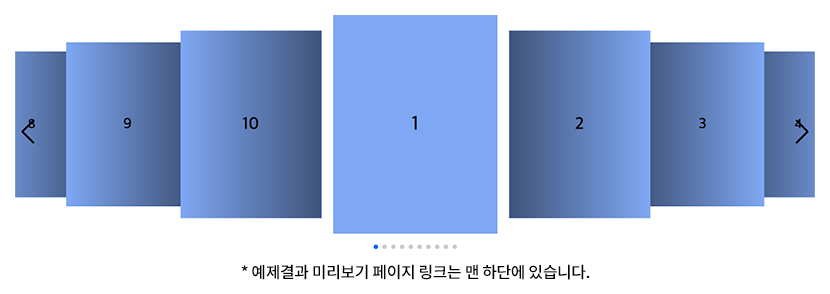
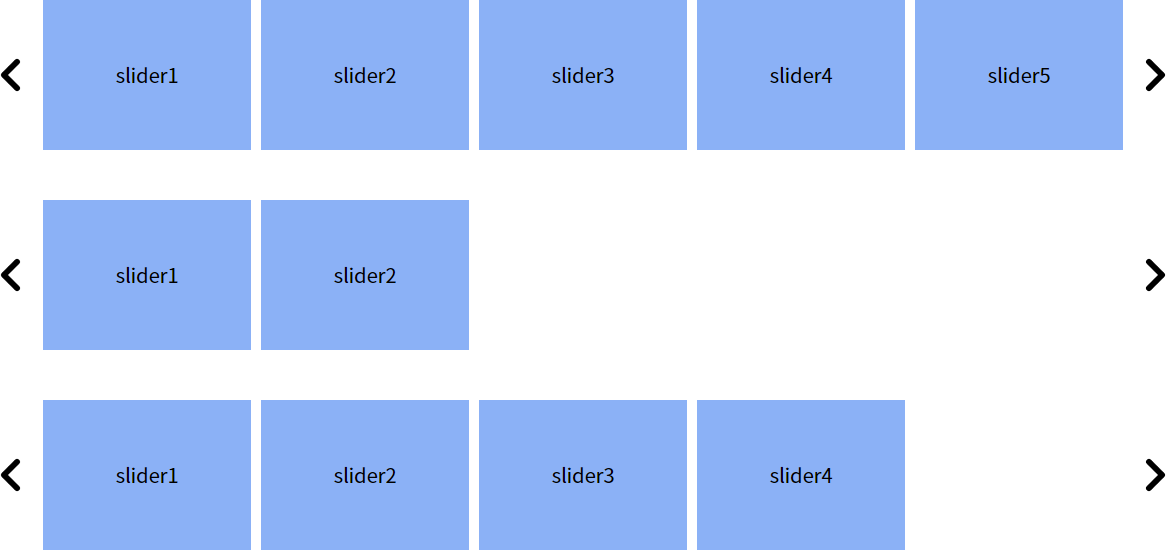
Swiper.js: How to Fix Loop + CenteredSlides Issues

Swiper.js 11+ centeredSlides 슬라이드 전환 오류 해결

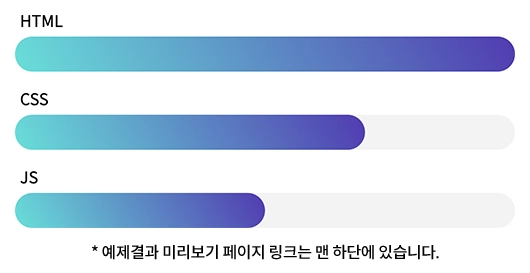
jQuery - 자동 계산되는 단계별 프로그레스바 (ProgressBar)

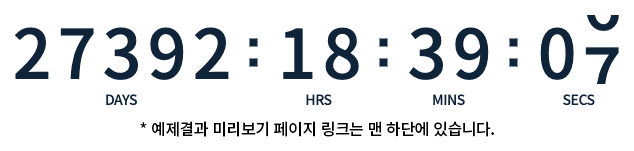
jQuery - 숫자가 내려오는 카운트다운 애니메이션

iOS에서 border-radius와 overflow: hidden 렌더링 버그 해결하기

2024
데이터 관리: 쿠키, 로컬 스토리지, 세션 스토리지 비교 및 활용법

jQuery - Swiper 메뉴 링크 클릭 문제 해결하기

리액트로 로딩화면 만들기: 단계별 안내 및 활용 예시

React - useContext로 간편하게 다크모드 구현하기

jQuery - 오늘 하루 보지 않기 (체크박스 클릭 후 닫기)

JavaScript Computed Property Name: 동적 객체 구성 방법

복잡한 로직도 쉽게! React useReducer 핵심 개념과 활용법

JavaScript filter() 사용법: 배열에서 특정 요소 추출하기

JavaScript 스프레드 문법 (...) : 배열 & 객체 활용법

React - useEffect 가이드 및 실전 예제

JavaScript Fetch API 사용법: 실시간 데이터 처리 예시

React props: 컴포넌트 간 데이터 전달, 활용, 최적화

JavaScript 객체 생성의 핵심: new 키워드와 생성자 함수

JavaScript this 예제: 암시적, 명시적, new 바인딩 비교

JavaScript - 화살표 함수의 장점과 활용법

JavaScript map() 사용법: 배열 조작을 위한 핵심 도구

프레임워크 vs 라이브러리: 차이점, 장단점, 선택 기준

React 컴포넌트 분리 기준: 관리하기 쉬운 코드 만들기

핀터레스트 레이아웃, masonry.js로 쉽게 구현하기

jQuery - 벚꽃 흩날리는 효과

CSS - 원형 로딩 애니메이션 구현하기 (가속도 추가)

CSS - hover 효과로 영역이 확대되는 이미지 갤러리 만들기

CSS :has() 부모 요소 접근을 위한 새로운 선택자

jQuery - autocomplete (자동완성) 주요 옵션 및 예제

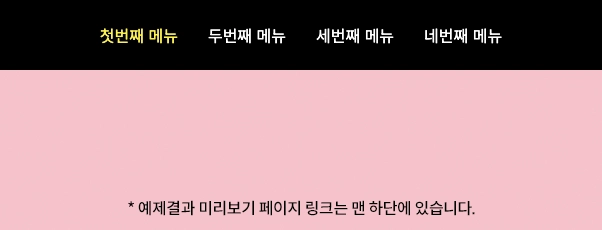
jQuery - 메뉴 hover 움직이는 밑줄 효과 만들기

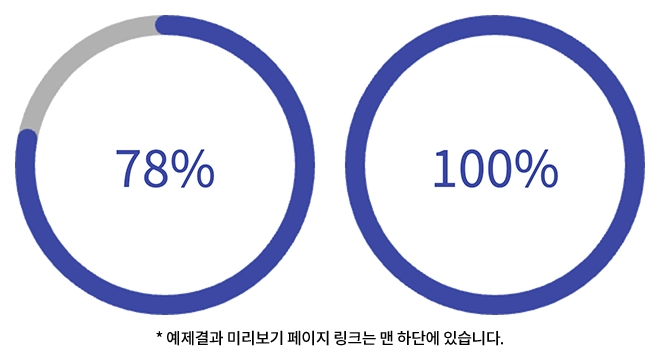
jQuery - 원형 프로그레스바 및 애니메이션 구현하기

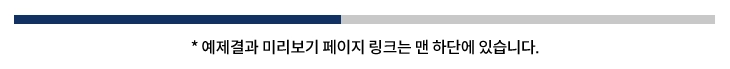
jQuery - 페이지 스크롤에 따라 진행 표시줄 표시하기

<details> 태그로 쉽게 구현하는 아코디언 메뉴 (CSS/jQuery)

jQuery - 프로그레스바 애니메이션 예제

jQuery - 패럴렉스 스크롤 예제

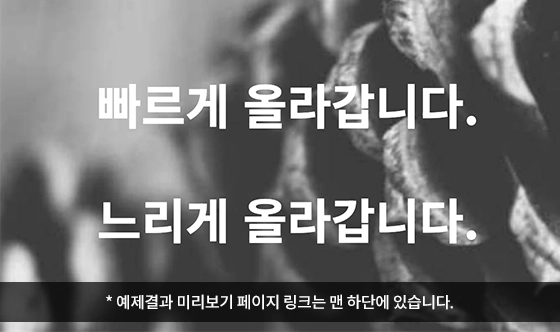
CSS - 가변 폰트 사용법, font-variation-settings 속성까지

background-attachment:fixed 모바일에서 안되는 문제 해결 방법

CSS - 스크롤 해도 고정되는 배경 이미지 만들기

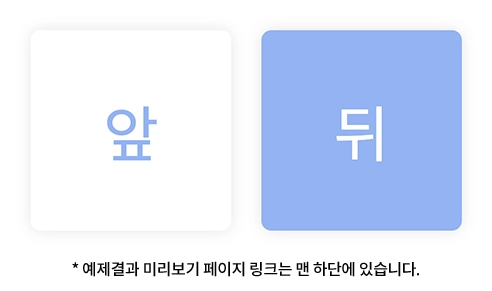
CSS - 카드 뒤집기 애니메이션

CSS - 유튜브 동영상 배경 만들기 (반응형)

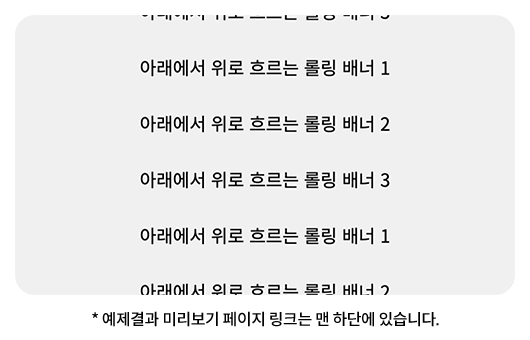
jQuery - 아래에서 위로 흐르는 롤링 배너 (반응형)

2023
유튜브 API 사용법 및 예제 (IFrame Player API)

CSS - 유튜브 동영상 반응형 사이즈로 만들기

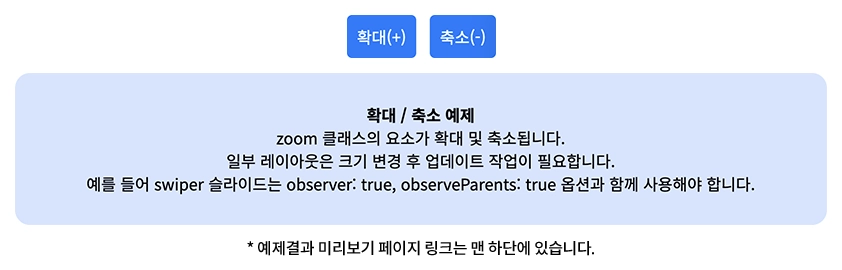
jQuery - 브라우저 화면 확대, 축소 (파이어폭스 지원)

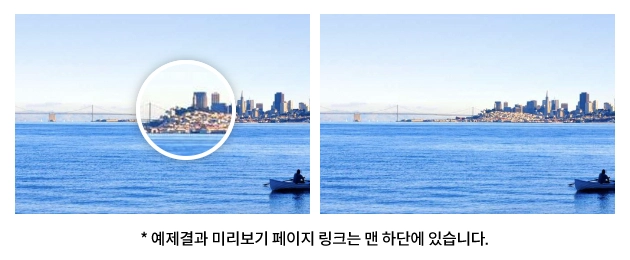
jQuery - 이미지 돋보기 효과 구현하기 (원하는 비율로 확대)

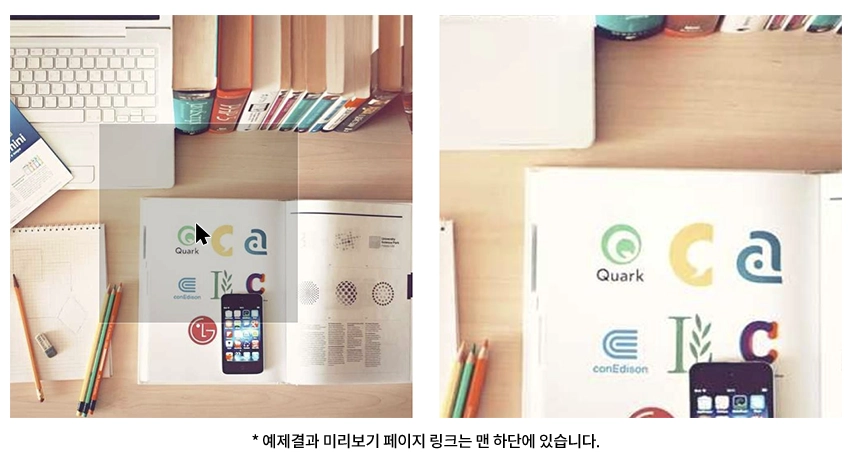
jQuery - 마우스 움직임에 따라 이미지가 확대되는 코드 구현

jQuery - 쇼핑몰 상품 상세페이지 이미지 확대

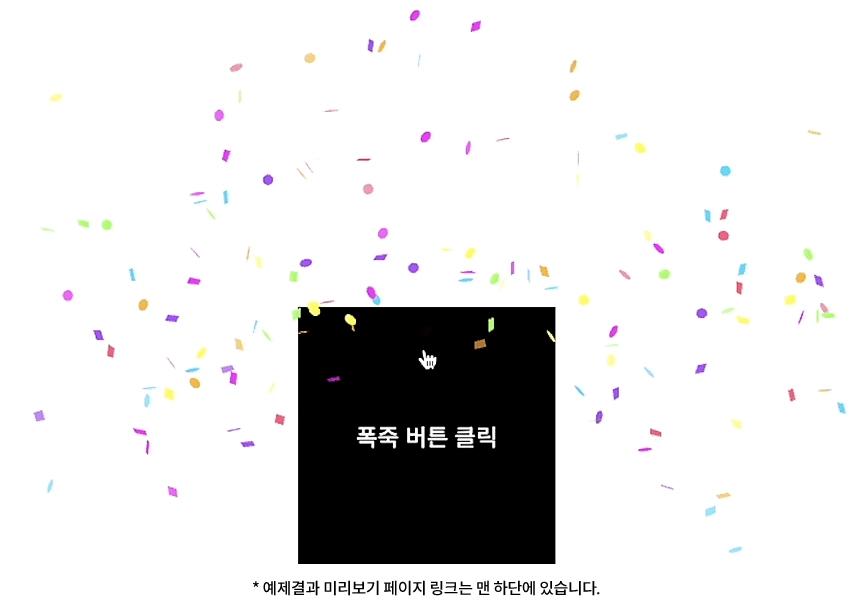
jQuery - 종이 폭죽 터지는 효과 (Canvas Confetti 활용)

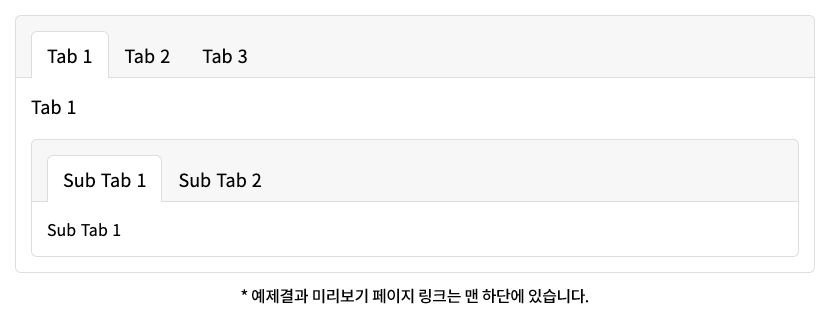
jQuery - 2단 탭메뉴 만들기 (탭 안에 탭)

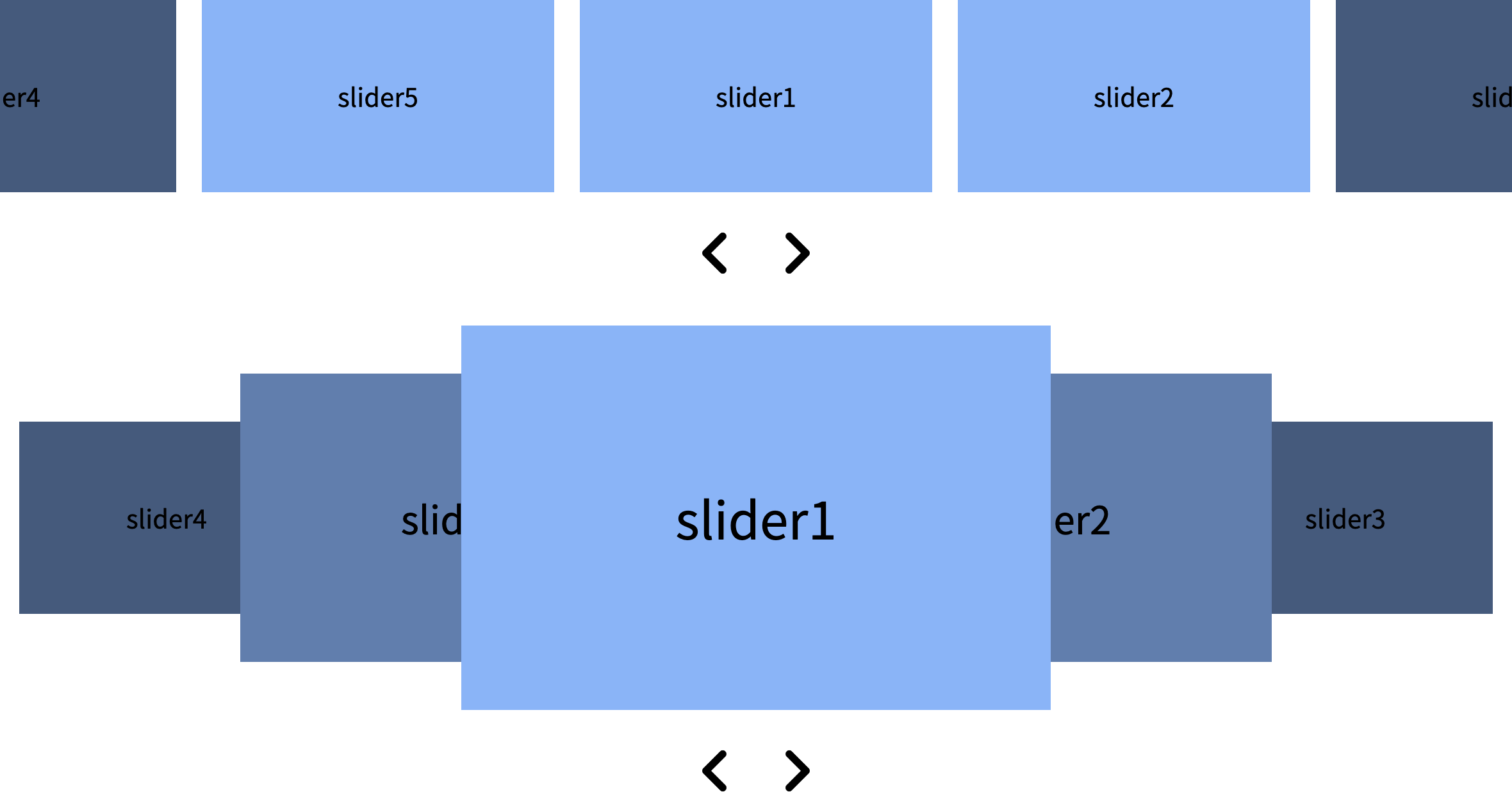
jQuery - Swiper 가운데 크게 정렬하기 (반응형)

부동 소수점 연산의 정확도 문제와 해결 방안

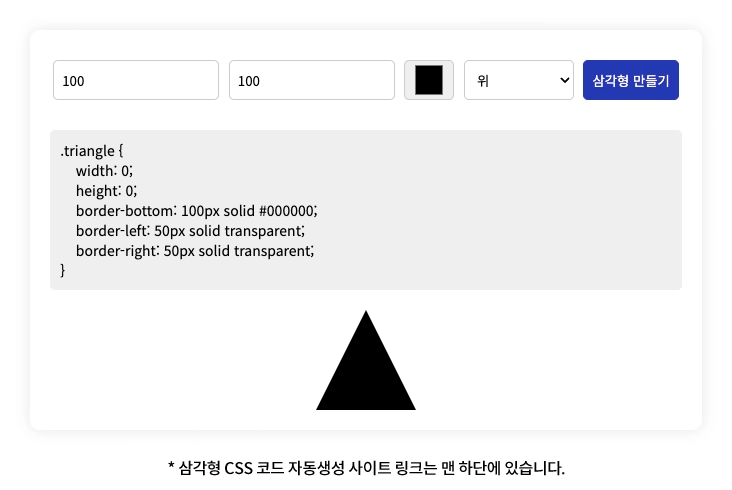
자동으로 CSS 삼각형 코드 만들기

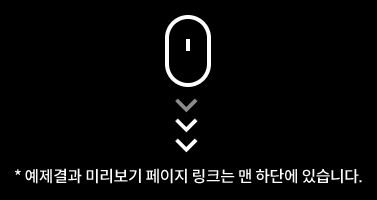
CSS로 마우스 스크롤 유도 애니메이션 만들기

jQuery - 풀페이지 스크롤 반응형 예제 (fullpage.js 대체)

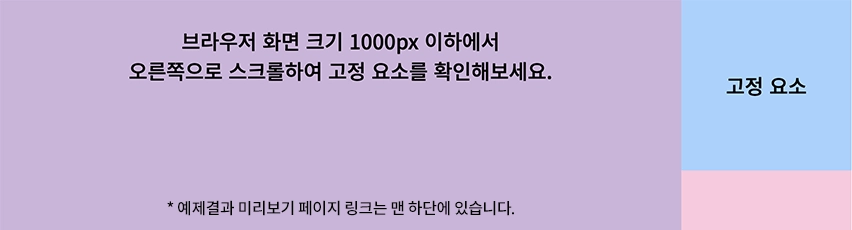
jQuery - 가로 스크롤에 따라 fixed 요소 위치 조정

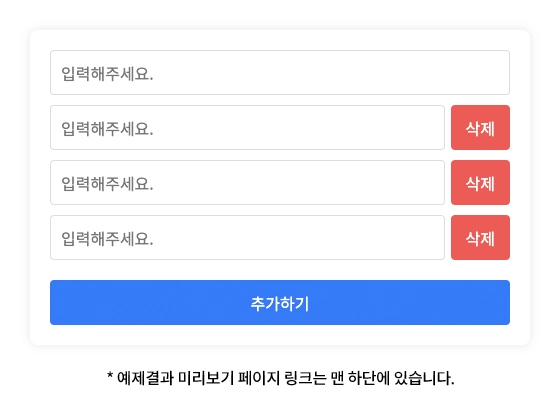
jQuery - 버튼 클릭 시 input 추가, 삭제하기

CSS - Anchor Positioning 앵커 포지셔닝의 이해와 활용

CSS와 jQuery로 눈 내리는 효과 만들기 (반응형)

jQuery - 마우스 따라 움직이는 눈 만들기

jQuery 마우스 커서 반전·확대 애니메이션으로 웹사이트 체류시간 2배 늘리기

jQuery - 마우스 커서 따라다니는 효과

jQuery - 스크롤 내리면 나타나는 텍스트

CSS - 토글 스위치 만들기

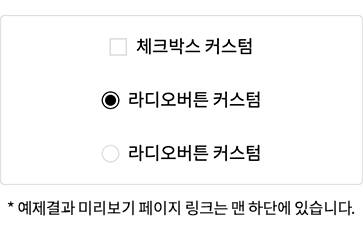
CSS - 체크박스, 라디오버튼 커스텀

jQuery - Input password 비밀번호 보이기

CSS - input password 눈모양 숨기기 (IE, Edge)

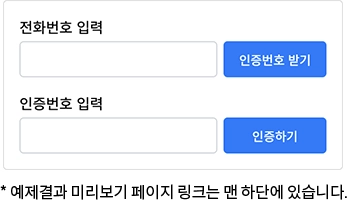
jQuery - 인증번호 타이머 예제

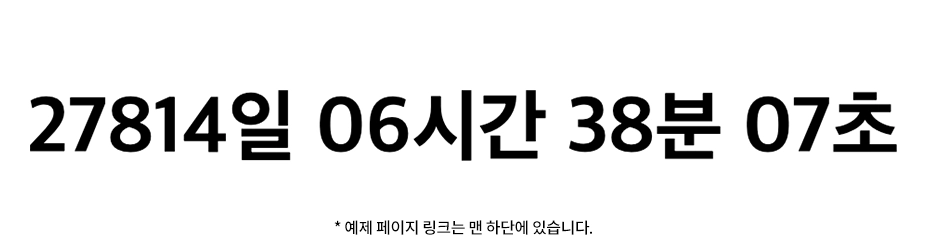
jQuery - 남은시간 타이머 만들기 (카운트다운)

CSS - 햄버거 메뉴 애니메이션

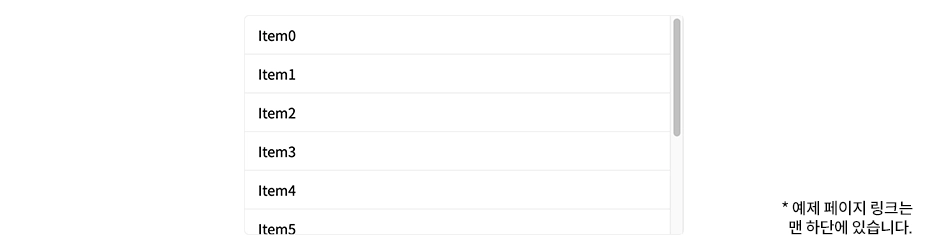
jQuery - Ajax 무한 스크롤 예제 (Intersection Observer API 활용)

jQuery - 스크롤 내리면 나타나는 애니메이션

jQuery - Swiper 메뉴 클릭 시 스크롤 이동, 활성화 메뉴 표시하기

jQuery - 스크롤 내렸을 때 숫자 카운트 애니메이션

CSS - 네온 효과 예제

jQuery - Swiper 스와이프메뉴 클릭하면 가운데오기

GitHub 블로그 애드센스 승인 후기

파이썬 단축키 만들기 (pynput 활용)
파이썬 - Selenium을 사용하여 검색 결과 가져오기
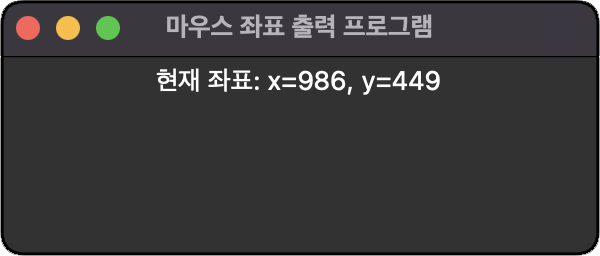
파이썬 - 마우스 좌표 출력 프로그램 만들기 (Tkinter 활용)

CSS mix-blend-mode 속성 | 블렌딩 효과 만들기
CSS - 형광펜 밑줄 효과 (+ 애니메이션 추가)

input[type="file"] 태그 커스텀 (웹 접근성 개선)
![Featured image of post input[type="file"] 태그 커스텀 (웹 접근성 개선)](https://media.githubusercontent.com/media/ctrlcccv/ctrlcccv.github.io/master/assets/img/post/file-custom.webp)
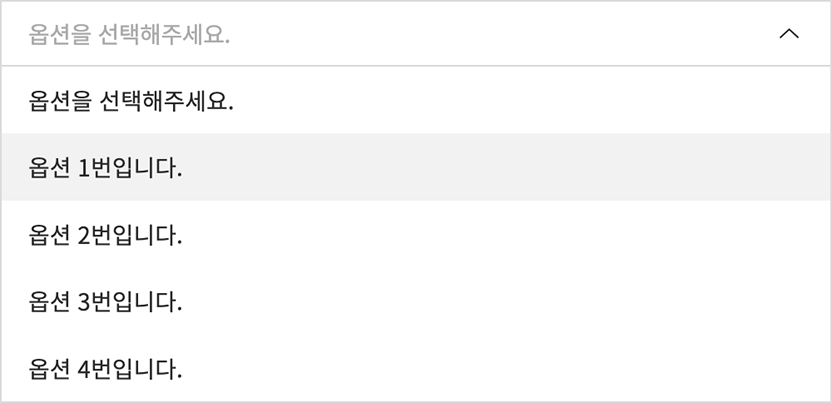
jQuery - select 태그 커스텀

jQuery - Swiper 갤러리 슬라이드 (반응형)

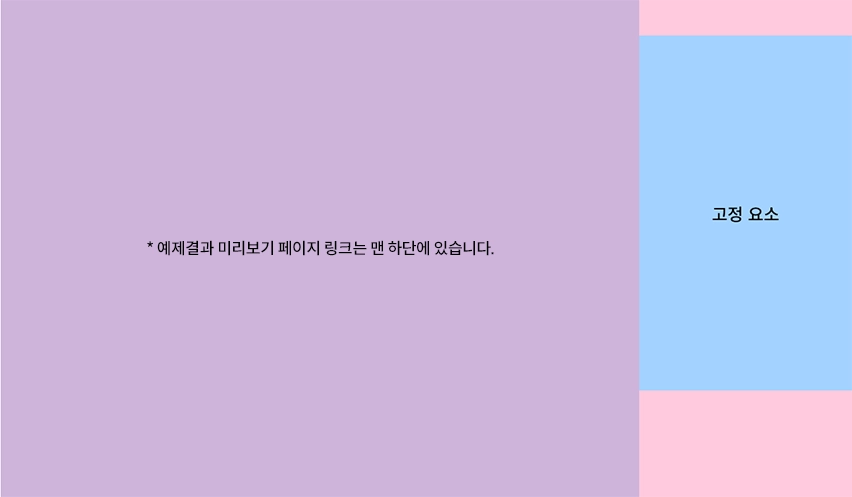
jQuery - 스크롤 시 특정 위치에서 Fixed (반응형)

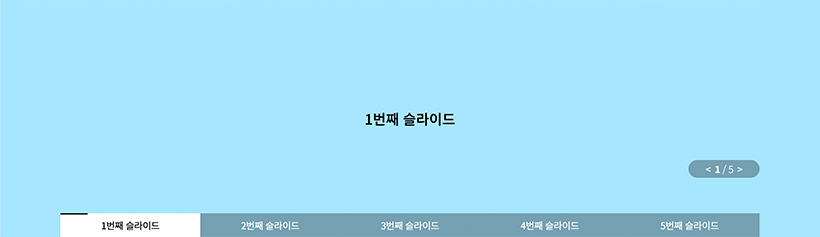
jQuery - Swiper pagination 텍스트로 커스텀 + progress bar

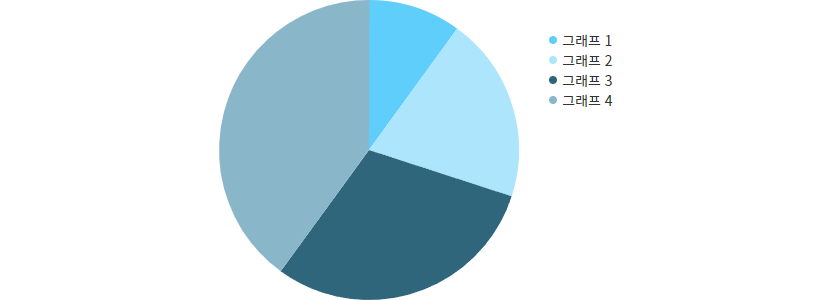
jQuery - 원형 그래프 (Pie Chart)

jQuery - 흐르는 롤링 배너 (+ 반응형 타입 추가)

jQuery - Swiper Center 옵션 커스텀

웹폰트 사용 시 윈도우, 맥 OS 폰트 굵기 차이 문제
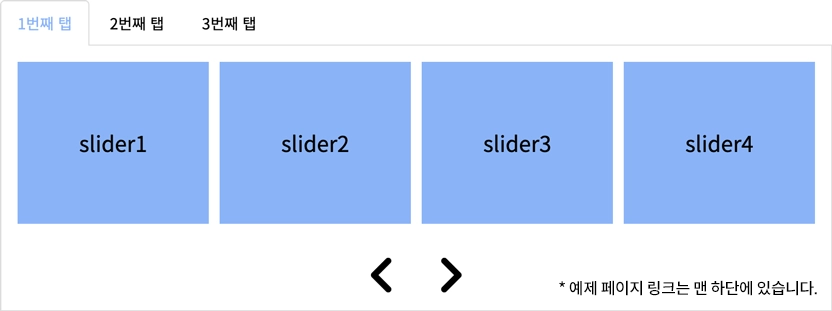
jQuery - 탭메뉴 안에 Swiper 슬라이드 넣기

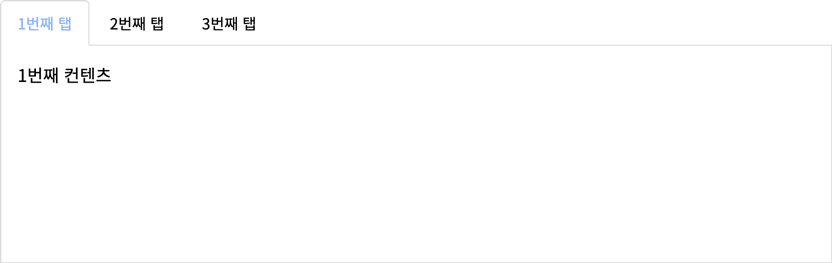
jQuery - 탭메뉴 새로고침 후 현재 탭 유지

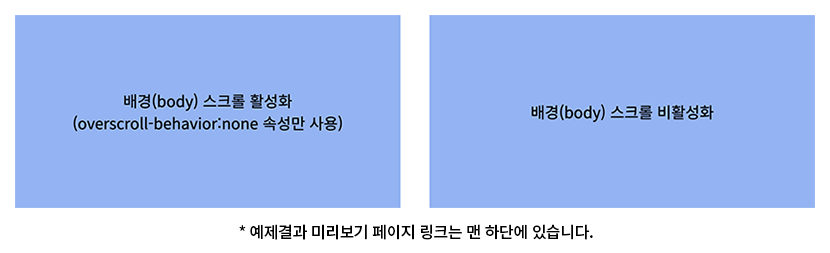
overscroll-behavior로 팝업 내부 스크롤과 body 스크롤 제어하기

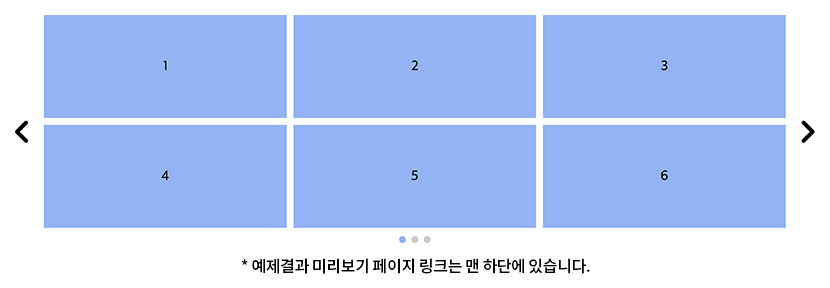
jQuery - Swiper로 구현하는 Grid Loop Slider

jQuery - iOS 모바일 가로 세로 모드 전환 구분하는 방법
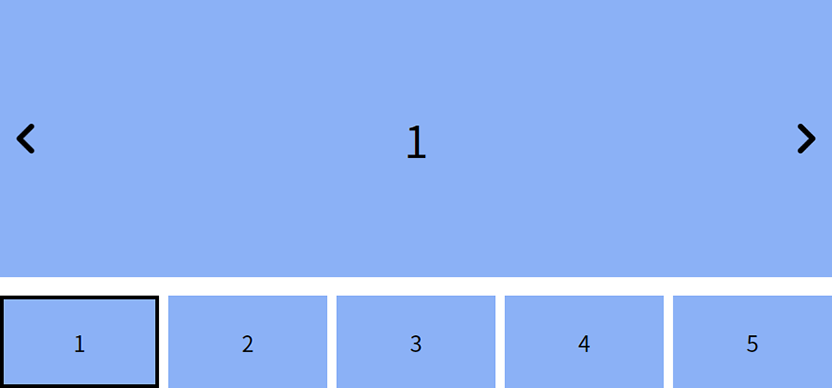
jQuery - Swiper slider 페이징(pagination) 번호 커스텀

CSS - Swiper 슬라이드 iOS 환경에서 깜박임 문제 해결
jQuery - Swiper 같은 클래스로 여러개 사용하기 (반응형)

jQuery - Swiper loop 옵션 복제 문제 해결 (반응형)

jQuery - slick slider progress bar

CSS - 세로형 막대그래프