Swiper.js 플러그인을 활용하여 갤러리 형태의 슬라이드를 만들었다.
공식 사이트에도 갤러리 형태의 예제가 있지만, 무한 반복과 반응형을 추가하기 위해 코드를 수정했다.
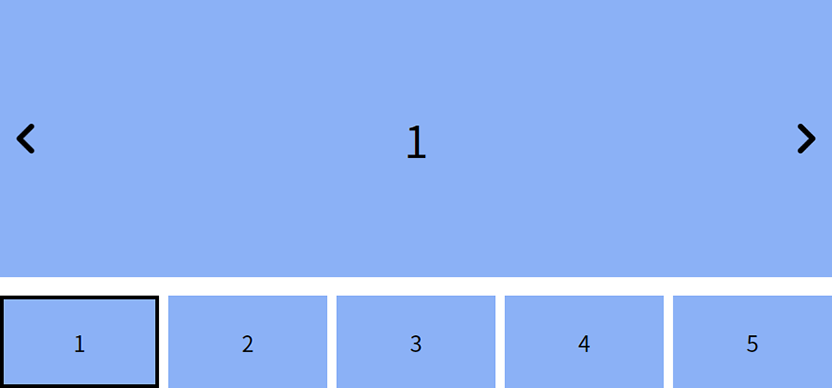
이 예제는 PC에서는 작은 이미지의 썸네일이 5개, 모바일에서는 3개가 보이는 형태로 구현되어 있다.
HTML 구조
| |
.gallery 안에는 .list 슬라이드와 .thumbs 슬라이드가 각각 구현되어 있다.
.list 슬라이드(메인 슬라이드)는 큰 이미지를 보여주며, .thumbs 슬라이드는 작은 썸네일을 보여준다.
CSS 스타일
| |
.swiper-slide-thumb-active를 활용하여 현재 활성화된 썸네일에 선을 추가하여 사용자가 메인 슬라이드 이미지와 연관된 썸네일을 쉽게 확인할 수 있도록 만들었다.
jQuery 코드
| |
두 개의 형태의 슬라이드를 만들고, 참고 코드를 활용하여 반응형과 무한 반복 옵션을 해결했다. 또한 thumbs 옵션을 사용하여 두 개의 슬라이드를 연동시켰다. 그리고 loopedSlides 옵션을 활용하여 썸네일 슬라이드 끝에 도달했을 때 자연스럽게 넘어갈 수 있도록 조정했다. loopedSlides 옵션은 무한 반복 효과를 위해 가상의 슬라이드 개수를 설정하는 옵션이다. 코드는 다음과 같은 구성 요소로 이루어져 있다.
list, thumbs :
Swiper 객체를 저장한다.slideNum :
메인 슬라이드에 있는 모든 슬라이드 개수를 저장한다.slideInx :
현재 슬라이드의 인덱스를 저장한다.viewNum :
화면 크기에 따라 보여줄 슬라이드 개수를 저장한다.loopChk :
슬라이드 개수가 보여줄 슬라이드 개수보다 많을 때 무한 루프를 사용할지 여부를 저장한다.thumbs = new Swiper(".gallery .thumbs", { … }) :
갤러리 썸네일을 위한 Swiper 객체를 생성한다.list = new Swiper(".gallery .list .inner", { … }) :
메인 슬라이드에 대한 Swiper 객체를 생성한다.thumbs: { swiper: thumbs } :
메인 슬라이드에 썸네일 Swiper 객체를 연결한다. 썸네일 슬라이드와 메인 슬라이드가 동기화되어 썸네일을 클릭하면 해당 이미지가 메인 슬라이드에 표시된다.