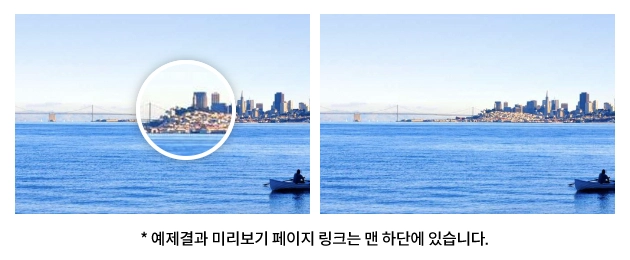
웹 페이지 내 이미지에 마우스를 가져다 댈 때 해당 부분을 확대해서 보여주는 돋보기 효과는 e-커머스 상품 이미지, 지도, 예술 작품 등 상세 부분이 중요한 콘텐츠에 유용합니다. 이 글에서는 jQuery를 이용하여 간단하게 돋보기 효과를 구현하는 방법을 설명합니다.
HTML 구조
| |
컨테이너 (.img_wrap):
- 이미지를 나열하는 외부 컨테이너입니다.
- 여러 이미지를 감싸고, flex-box 레이아웃으로 내부 이미지 요소들을 수평으로 배치합니다.
이미지 박스 (.img):
- 개별 이미지와 돋보기 기능을 위한 span 요소를 감싸는 컨테이너입니다.
- 내부에는 실제 이미지(
img)와 돋보기 효과를 위한 span(.magnifier)이 포함됩니다.
이미지 (img):
- 실제로 확대될 이미지를 나타내며,
src속성에는 이미지의 URL이 지정됩니다. alt속성으로 이미지에 대한 대체 텍스트를 제공합니다.
- 실제로 확대될 이미지를 나타내며,
돋보기 (.magnifier):
- 돋보기 효과를 보여주는 요소로, CSS와 연동하여 이미지 위에 원형으로 나타나 확대된 부분을 보여줍니다.
- 기본 상태에서는 숨겨져 있으며, jQuery 코드를 통해 동적으로 나타나게 됩니다.
CSS 스타일
| |
컨테이너 레이아웃:
.img_wrap는 이미지를 가로로 나열하여 표시하는 컨테이너입니다.- flex 속성을 사용하여 내부의
.img요소들이 가로로 배치되도록 합니다. gap을 10px로 설정하여 이미지 사이에 간격을 줍니다.- 컨테이너의 폭을 600px로 고정합니다.
이미지 박스:
.img는 각각의 이미지와 그 위에 나타날 돋보기 요소를 감싸는 컨테이너입니다.- position을 relative로 설정하여 내부 요소인 돋보기가 올바른 위치에 나타날 수 있게 합니다.
- width를
calc(50% - 5px)로 설정하여 컨테이너 너비의 절반에서 각 간격의 반이 빠진 값으로 지정합니다.
이미지 스타일:
.img img는 웹 페이지에 표시되는 실제 이미지 스타일을 정의합니다.display를 block으로 설정하여 이미지가 새 줄에서 시작하게 합니다.width: 100%으로 설정하여 컨테이너.img의 전체 너비를 채웁니다.
돋보기 스타일:
.magnifier는 이미지 위에 마우스를 올렸을 때 나타나는 돋보기 요소입니다.- display를 none으로 설정하여 기본적으로는 숨겨져 있습니다.
- position을 absolute로 설정하고, 너비와 높이를 100px로 지정하여 크기를 정합니다.
border-radius: 50%로 돋보기 모양을 원형으로 만듭니다.- box-shadow를 적용하여 돋보기가 주목받도록 합니다.
- z-index를 1로 설정하여 이미지 위에 돋보기가 표시되게 합니다.
::after가상 요소를 이용해 돋보기 중앙에 흰색 테두리를 추가합니다.
jQuery 코드
| |
초기 설정
$(".img").each(function () { /*...*/ })코드는 페이지에 있는 모든.img요소에 동작을 적용합니다.zoomFactor변수를 설정하여 이미지가 돋보기에 의해 몇 배로 확대될지 지정합니다.
돋보기 효과 함수
function magnify(e) { /*...*/ }는 돋보기 효과를 실행하는 함수입니다.mousePosX와mousePosY를 계산하여 마우스 위치를 추적합니다..fadeIn(100)과.fadeOut(100)메소드를 사용하여 돋보기 요소의 부드러운 등장과 사라짐 효과를 제어합니다.
돋보기 위치 및 배경 설정
- 이미지 위에 돋보기가 존재할 경우(
is(":visible")), 돋보기 요소의 CSS 스타일을 업데이트합니다. bgPosX와bgPosY를 계산하여 확대되는 이미지 부분의 배경 위치를 조정합니다.magnifierPosX와magnifierPosY를 계산하여 돋보기 요소가 마우스 위치를 중심으로 하도록 합니다.- 돋보기의
background-image,background-size,background-position속성을 업데이트하여 실제로 이미지가 확대되는 듯한 효과를 제공합니다.
- 이미지 위에 돋보기가 존재할 경우(
이벤트 핸들링
$(this).on('mousemove', magnify)코드를 통해.img요소에 마우스가 움직일 때마다magnify함수가 호출되어 돋보기 효과가 실행됩니다.
결론
jQuery와 간단한 HTML/CSS를 사용하여 이미지에 마우스 오버 시 확대 효과를 제공하는 돋보기 기능을 구현했습니다. 사용자에게 상세한 이미지 정보를 사실적으로 제공함으로써, 사이트의 시각적 요소를 강화할 수 있습니다. 이러한 기능은 웹상에서 제품을 더 자세히 보고 싶어 하는 사용자들에게 특히 유용할 것입니다.